region chains
Summary
A series of regions that display the contents of a named flow.
The CSS Regions feature allows content to flow dynamically through a series of presentational block elements, known as regions, allowing for complex magazine-style layouts. Each available named flow, identified by content elements’ flow-into property, threads through a chain of block elements whose flow-from property matches. Regardless of how each region is positioned, content threads through the region chain in DOM order, the order in which regions are declared within the HTML document.
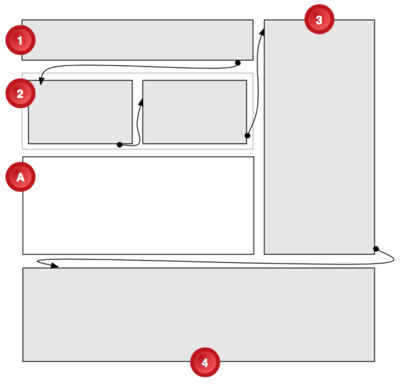
The following shows a complex layout featuring a series of regions, with a named flow’s content threading through regions 1 through 4, which form a chain. A separate named flow is assigned to the single-element region chain labeled A:

A region chain may have either not enough or too many elements to neatly display a named flow's content. The NamedFlow interface’s overset property allows you to programatically identify the latter overset case for a body of content. The Region interface’s regionOverset property allows you to identify both cases, empty or overset, by examining regions within the chain, which are available via the named flow’s getRegions() method.
For an overview of CSS Regions, see Using CSS Regions to flow content through a layout.
Related specifications
- CSS Regions Module Level 1
- W3C Working Draft
See also
Related articles
Regions
region chains
External resources
- W3C editor’s draft: CSS Regions Module Level 3
- Adobe Web Standards: CSS Regions
- Adobe Developer’s Network: CSS3 Regions: Rich page layout with HTML and CSS3
- Sample pages