named flows
Summary
An object that contains content diverted from one set of elements, which can then be threaded through another series of regions that display the content.
The CSS Regions feature allows content to flow dynamically through a series of presentational block elements, known as regions, allowing for complex magazine-style layouts.
Two CSS properties make this feature work. The flow-into property diverts content into a named flow. The flow-from property threads that flow’s content through a dynamic series of region elements, collectively known as a region chain.
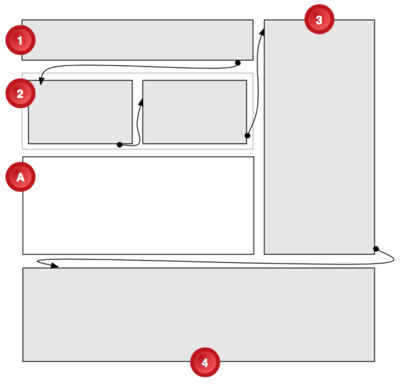
The following shows a complex layout featuring a series of regions, with a named flow’s content threading through regions 1 through 4, which form a chain. A separate named flow is assigned to the single-element region chain labeled A:

There can be more than one named flow in a document. Each named flow can accumulate content from more than one element via the flow-into property, but they do so according to the order in which they appear in the document. Use the NamedFlow interface to programatically access the named flow’s content.
For an overview of CSS Regions, see Using CSS Regions to flow content through a layout.
See also
Related articles
Regions
named flows