regions
Summary
The CSS Regions feature allows content to flow dynamically through a series of presentational block elements, known as regions, allowing for complex magazine-style layouts.
Two CSS properties make it work. The flow-into property diverts content into a named flow. The corresponding flow-from property threads that flow’s content through a dynamic series of region elements, collectively known as a region chain. The feature allows content to thread through a document’s regions, magazine-style. Regions can be positioned using various other CSS techniques, such as flexible boxes, fixed positioning, floats, or grids.
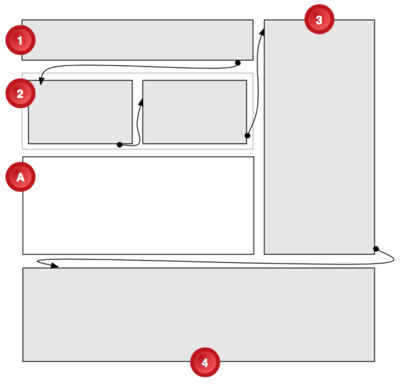
The following shows a complex layout featuring a series of regions, with a named flow’s content threading through regions 1 through 4, which form a chain. A separate named flow is assigned to the region labeled A:

Assigning flow-from to a block element turns it into a region. As long as it serves as a region, any of its nested content is obscured by content diverted from other elements whose flow-into property specifies the same named flow. If there is no corresponding flow-into content, the region displays empty content.
Use the region API’s Region interface to programatically access each region within a chain, and the NamedFlow interface to access the overall content that flows within the chain.
For an overview of CSS Regions, see Using CSS Regions to flow content through a layout.
Related specifications
- CSS Regions Module Level 1
- W3C Working Draft
See also
Related articles
Regions
regions
External resources
- W3C editor’s draft: CSS Regions Module Level 3
- Adobe Web Standards: CSS Regions
- Adobe Developer’s Network: CSS3 Regions: Rich page layout with HTML and CSS3
- Sample pages