region-fragment
Summary
Controls whether the last region in a chain displays additional ‘overset’ content according its default overflow property, or if it displays a fragment of content as if it were flowing into a subsequent region.
Overview table
- Initial value
auto- Applies to
- CSS Regions
- Inherited
- No
- Media
- visual
- Computed value
- specified value
- Animatable
- No
- CSS Object Model Property
regionFragment- Percentages
- N/A
Syntax
region-fragment: autoregion-fragment: break
Values
- auto
- Region element displays overset content according to its overflow property.
- break
- Region element overrides overflow property, displaying whatever fragment of overset content can fit within the region.
Examples
<style>
article {
flow-into: article-flow;
}
#region-1, #region-2 {
flow-from: article-flow;
region-fragment: break; /* or auto */
overflow: visible; /* or hidden */
}
</style>
<body>
<article>...</article>
<div id="region-1"></div>
<div id="region-2"></div>
</body>
Usage
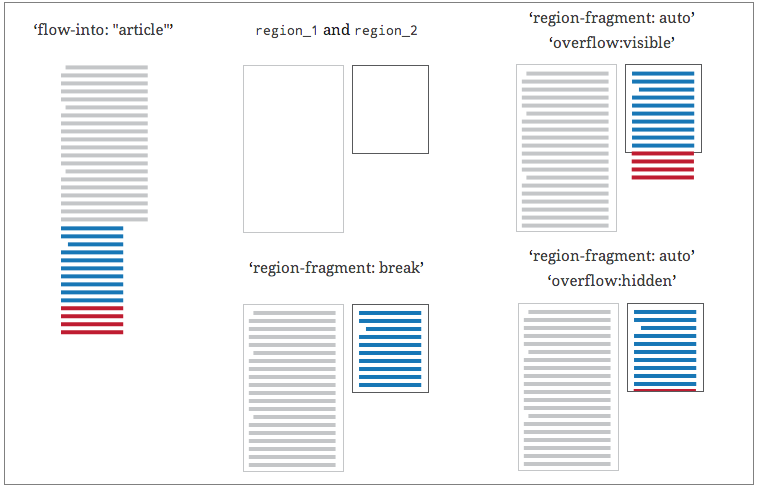
In the following example, 'region_1' can accommodate the article's gray text, 'region_2' can accommodate the blue text, and the red 'overset' text does not fit within the region chain:

Setting region-fragment to break suppresses display of the overset text, as shown in the example at the bottom. Setting region-fragment to its default auto value makes overset content display according to whatever overflow property is defined, as shown in the two examples on the right. Even overflow:hidden may display part of the first line of overset text.
The property only applies to the final element in a region chain that is not large enough to accomodate remaining content. To behave as a 'region’, the element’s flow-from must specify a named flow, and display content from a corresponding flow-into.
For an overview of CSS Regions, see Using CSS Regions to flow content through a layout.
Notes
This property was formerly named region-overflow.
Related specifications
- CSS Regions Module Level 1
- W3C Working Draft
See also
External resources
- W3C editor’s draft: CSS Regions Module Level 3
- Adobe Web Standards: CSS Regions
- Adobe Developer’s Network: CSS3 Regions: Rich page layout with HTML and CSS3
- Sample pages