sepia()
Summary
Apply a sepia tinge to an element’s color, typical of old photographs, for use by the filter property. A decimal value between 0 and 1 or percentage up to 100% controls the extent of the sepia effect.
This CSS property value is reflected in the following example:
filter: sepia(1);
filter: sepia(100%); /* same */


Examples
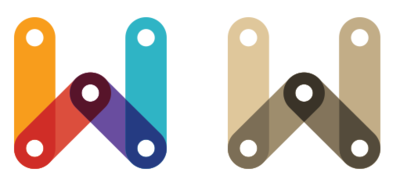
The following example shows the difference between two images, where one is fully in sepia colors.

<!DOCTYPE html>
<html>
<head>
<title>Filter example</title>
<style>
.foo {
float: left;
}
.bar {
-webkit-filter: sepia(100%);
}
</style>
</head>
<body>
<img src="/logo/wplogo_transparent_xlg.png" class="foo" />
<img src="/logo/wplogo_transparent_xlg.png" class="foo bar" />
</body>
</html>
Notes
The CSS filter corresponds to this SVG filter definition, based on a variable amount passed to the function:
<filter id="sepia">
<feColorMatrix type="matrix"
values="(0.393 + 0.607 * [1 - amount]) (0.769 - 0.769 * [1 - amount]) (0.189 - 0.189 * [1 - amount]) 0 0
(0.349 - 0.349 * [1 - amount]) (0.686 + 0.314 * [1 - amount]) (0.168 - 0.168 * [1 - amount]) 0 0
(0.272 - 0.272 * [1 - amount]) (0.534 - 0.534 * [1 - amount]) (0.131 + 0.869 * [1 - amount]) 0 0
0 0 0 1 0"/>
</filter>
Related specifications
- Filter Effects 1.0
- Editor’s Draft
- Filter Effects 1.0
- Working Draft
See also
Related articles
Filters
sepia()