opacity()
Summary
Applies a transparency effect to an element’s colors, for use by the filter property. A decimal value between 0 and 1 or percentage up to 100% controls the overall opacity, with 0 rendering the element invisible and background elements showing through.
This CSS property value is reflected in the following image:
filter: opacity(50%);
filter: opacity(0.5);


When used in isolation, the opacity() filter has the same effect as the opacity CSS property, but it produces different effects when used in conjunction with other filters. The second example below produces a shadow that shows through the image, and the third doesn’t when functions execute in reverse order:
filter: none;
filter: opacity(0.5) drop-shadow(10px 10px 0px black);
filter: drop-shadow(10px 10px 0px black) opacity(0.5);

Note: As is true for the related opacity CSS property, transparent elements still receive mouse and touch events, but the pointer-events property offers a way to override this behavior.
Examples
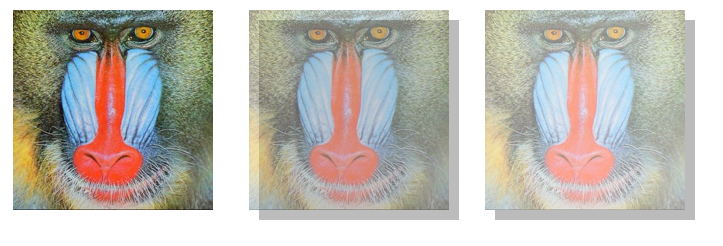
The following example shows the difference between two images, where one has an opacity of 50%:

<!DOCTYPE html>
<html>
<head>
<title>Filter example</title>
<style>
.foo {
float: left;
}
.bar {
-webkit-filter: opacity(50%);
}
</style>
</head>
<body>
<img src="/logo/wplogo_transparent_xlg.png" class="foo" />
<img src="/logo/wplogo_transparent_xlg.png" class="foo bar" />
</body>
</html>
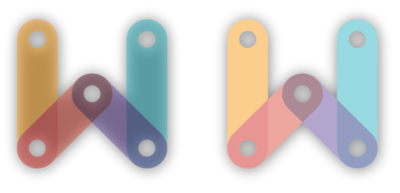
This example shows the importance of the order in which filters are applied. In the first image, the opacity is only applied to the image. In the second, the drop-shadow is applied first, so the opacity also applies to it.

<!DOCTYPE html>
<html>
<head>
<title>Filter example</title>
<style>
.foo {
float: left;
}
.bar {
-webkit-filter: opacity(.5) drop-shadow(1px 1px 20px black);
}
.baz {
-webkit-filter: drop-shadow(1px 1px 20px black) opacity(.5);
}
</style>
</head>
<body>
<img src="/logo/wplogo_transparent_xlg.png" class="foo bar" />
<img src="/logo/wplogo_transparent_xlg.png" class="foo baz" />
</body>
</html>
Notes
The CSS filter corresponds to this SVG filter definition, based on a variable amount passed to the function:
<filter id="opacity">
<feComponentTransfer>
<feFuncA type="table" tableValues="0 [amount]"/>
</feComponentTransfer>
</filter>
Related specifications
- Filter Effects 1.0
- Editor’s Draft
- Filter Effects 1.0
- Working Draft
See also
Related articles
Filters
opacity()