cubic-bezier
Summary
An animation timing function that describes a progression of movement as a cubic-bezier curve.
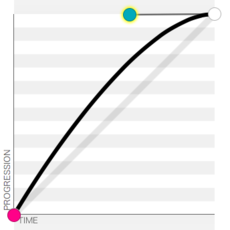
The function describes a cubic bezier curve starting at 0,0 and ending at 1,1. It accepts four arguments (x1, y1, x2, y2) that specify coordinates for the two control points that affect the shape of the curve. The following shows standard timing keyword values along with their functional equivalents. The x axis represents the elapsed time of the animation, and y represents the progression of movement, so the more the curve points upwards, the faster the animation moves at that point:
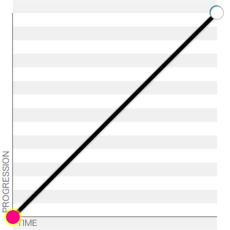
linear
cubic-bezier(0.0, 0.0, 1.0, 1.0) 
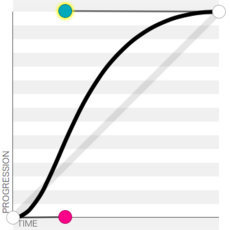
ease
cubic-bezier(0.25, 0.1, 0.25, 1.0) 
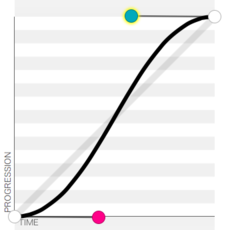
ease-in-out
cubic-bezier(0.42, 0, 0.58, 1.0) 
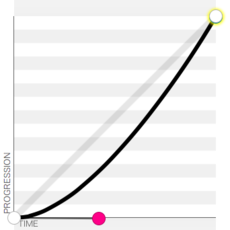
ease-in
cubic-bezier(0.42, 0, 1.0, 1.0) 
ease-out
cubic-bezier(0, 0, 0.58, 1.0) 
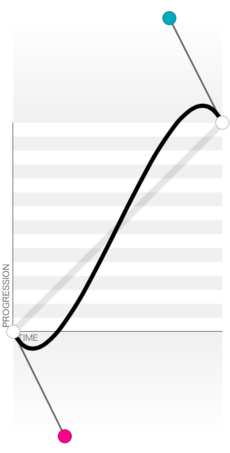
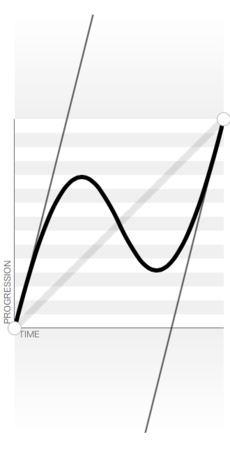
For properties unrelated to opacity and color, the function accepts y coordinates outside the standard range between 0 and 1. This allows for “elastic” effects in which positions or dimensions may cross over themselves during the course of the progression. The first example below bounces past its start and end points, while the second oscillates more dramatically:
cubic-bezier(0.25, -0.5, 0.75, 1.5) 
cubic-bezier(0.5, 2, 0.5, -1) 
Examples
A dramatically oscillating timing function whose y values lie far outside the 0-1 range:
transition-timing-function: cubic-bezier(0.5,3.0,0.5,-2.0);
Modify the timing function for a sequence of two transitions
See also
Related articles
Animation
cubic-bezier