wrap-flow
Summary
Specifies how exclusions affect inline content within block-level elements. Elements lay out their inline content in their content area but wrap around exclusion areas.
Overview table
- Initial value
auto- Applies to
- Block-level elements
- Inherited
- No
- Media
- visual
- Computed value
- As specified except for elements whose float computed value is not "none", in which case the computed value is "auto".
- Animatable
- No
- Percentages
- N/A
Syntax
wrap-flow: autowrap-flow: bothwrap-flow: clearwrap-flow: endwrap-flow: maximumwrap-flow: minimumwrap-flow: start
Values
- auto
- No exclusion is created. Inline flow content interacts with the element as usual.

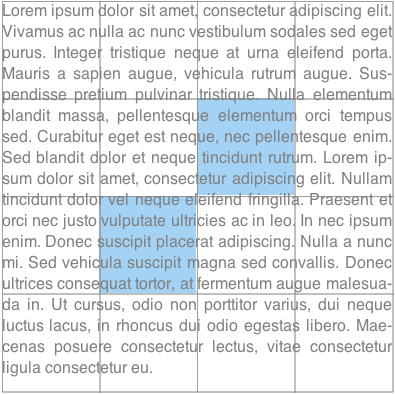
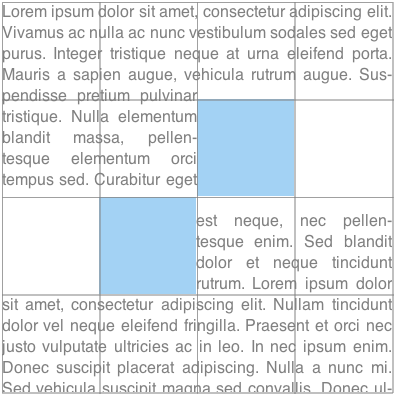
- both
- Inline flow content can flow on all sides of the exclusion.

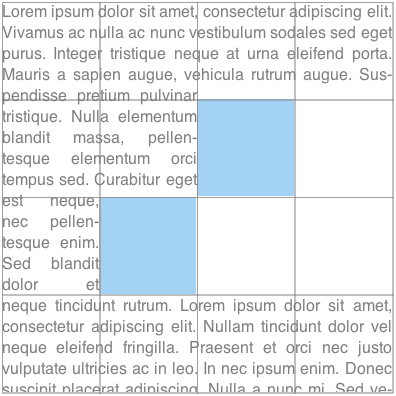
- start
- Inline flow content can flow around the start edge of the exclusion area but must leave the area next to the end edge of the exclusion empty.

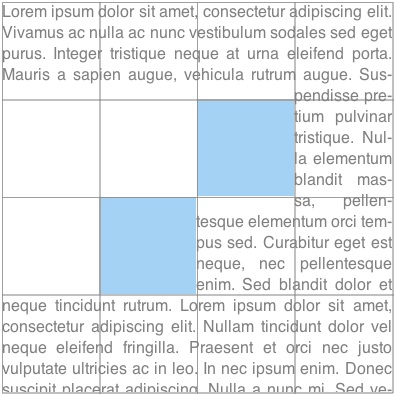
- end
- Inline flow content can flow around the end edge of the exclusion area but must leave the area next to the start edge of the exclusion empty.

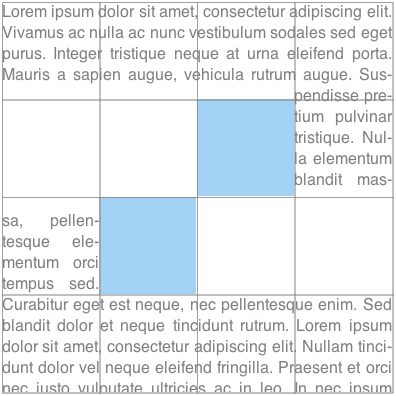
- minimum
- Inline flow content can flow around the edge of the exclusion with the smallest available space within the flow content’s containing block, and must leave the other edge of the exclusion empty.

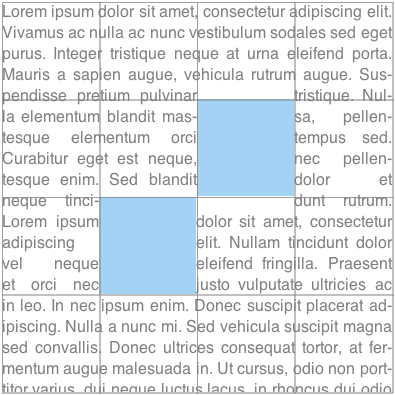
- maximum
- Inline flow content can flow around the edge of the exclusion with the largest available space within the flow content’s containing block, and must leave the other edge of the exclusion empty.

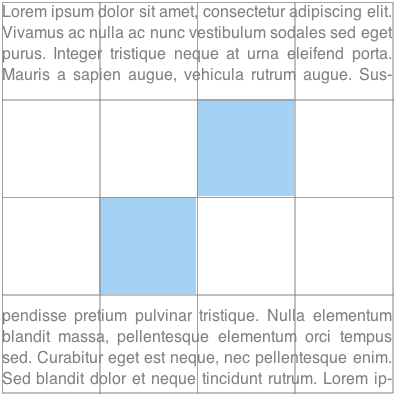
- clear
- Inline flow content can only flow before and after the exclusion in the flow content’s block direction, and must leave the areas next to the start and end edges of the exclusion empty.

Examples
/*
At the time of writing only available by default in IE10.
Can be enabled in Canary under "Enable experimental WebKit features".
*/
.flow-item {
left: 5%;
top: 5%;
width: 200px;
position: absolute;
}
.flow--maximum{
wrap-flow: maximum;
}
.flow--clear{
wrap-flow: clear;
}
Usage
If the property's computed value is "auto", the element does not become an exclusion.
An exclusion affects the inline flow content descended from the exclusion’s containing block, and that of all descendant elements of the same containing block. All inline flow content inside the containing block of the exclusions is affected. To stop the effect of exclusions defined outside an element, the wrap-through property can be used.
Related specifications
- CSS Exclusions Module Level 1
- Editor’s Draft
See also
Other articles
Attributions
Microsoft Developer Network: Article