font-style
Summary
The font-style property allows normal, italic, or oblique faces to be selected. Italic forms are generally cursive in nature while oblique faces are typically sloped versions of the regular face. Oblique faces can be simulated by artificially sloping the glyphs of the regular face.
Overview table
- Initial value
normal- Applies to
- All elements
- Inherited
- Yes
- Media
- visual
- Computed value
- as specified
- Animatable
- No
- CSS Object Model Property
fontStyle- Percentages
- N/A
Syntax
font-style: italicfont-style: normalfont-style: oblique
Values
- normal
- Selects a face that is classified as a normal face (one that is neither italic or oblique).
- italic
- Selects a font that is labeled as ‘italic’ (cursive). If no font labeled ‘italic’ is available, a font that is labeled as ‘oblique’ is selected.
- oblique
- Selects a font that is labeled as ‘oblique’ (sloped version of the regular face). If no italic or oblique font is available, the browser slopes the normal version of the font to produce an oblique approximation.
Examples
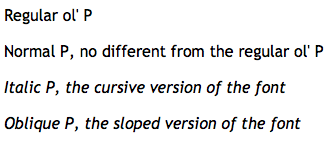
A selection of examples showing uses of the font-style property.
<p>Regular ol' P</p>
<p class="normal">Normal P, no different from the regular ol' P</p>
<p class="italic">Italic P, the cursive version of the font</p>
<p class="oblique">Oblique P, the sloped version of the font</p>
p { font-family: "Trebuchet MS", "Gill sans", serif; }
p.normal { font-style: normal; }
p.italic { font-style: italic; }
p.oblique { font-style: oblique; }
Usage
According to the specs, 'oblique' is a sloped version of the regular font. The example shows that browsers actually use the 'italic' version for the 'oblique' variant as well. In the example, the bottom of a regular 'f' aligns with the bottom of the surrounding text. In the oblique line this should be the case as well, but instead it shows a cursive 'f' that extends below the surrounding letters--proving that the browser is using the italic version instead of oblique.

Notes
If no italic or oblique face is available, oblique faces can be synthesized by rendering non-obliqued faces with an artificial obliquing operation. The use of these artificially obliqued faces can be disabled using the ‘font-synthesis’ property.
Authors should also be aware that synthesized approaches may not be suitable for scripts like Cyrillic, where italic forms are very different in shape. It is always better to use an actual italic font rather than rely on a synthetic version.
Related specifications
- CSS Fonts Module Level 3
- W3C Candidate Recommendation
See also
Related articles
CSS Font
font-style
Fonts
font-style
Related pages
- CSSStyleDeclarationCSSStyleDeclaration
- currentStylecurrentStyle
- runtimeStyleruntimeStyle
- stylestyle
- fontfont
Attributions
Mozilla Developer Network
 : Article
: ArticleMicrosoft Developer Network: [Windows Internet Explorer API reference Article]